Recently I switched over my blog from a hoster to a self hosted VM. In my setup I am using Citrix NetScaler as a reverse proxy.
Simular to when you’re using a 3rd party reverse proxy such as CloudFlare you will see the IP address from the reverse proxy instead of the actual Client IP Address on your webserver.
This means that your logging will all show the same, internal, IP address and that IP Based Access Rules will not work.
Fortunately this is easy to solve by having NetScaler add the Client IP Address in the headers and rewriting the address on your webserver.
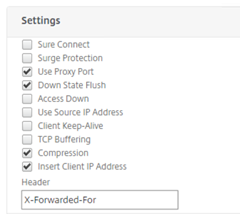
On the NetScaler go to your Service or Service Group and activate the Insert Client IP Address under Settings and set a value in the Header box (X-Forwarded-For) seems to be a common one.
On the webserver you’ll need to catch this header and instruct the webserver to use the IP Address provided in the X-Forwarded-For header.
There are a couple of WordPress plugins that can do this but it seemed more logical to handle this on the webserver itsself.
In my case I am using NGINX where you can set this in either your nginx.conf or your (default) site configuration under sites-available:
|
1
2
3
4
|
server {
set_real_ip_from ;
real_ip_header X–Forwarded–For;
}
|
example:
|
1
2
3
4
|
server {
set_real_ip_from 192.168.1.10;
real_ip_header X–Forwarded–For;
}
|