Back in December 2017 the User Experience (UX) for Azure AD login changed to a centered (or centred, depending upon where in the world you speak English) login page with pagination. Pagination is where you enter the username on one screen and the password on the next. This was covered in new Azure Active Directory centered sign-in experience and recently in early April 2018 Microsoft announced changes to the UX to include the removal of all the right-aligned pages (for example the MFA screens and password reset).
This means that the only right aligned UX will be in organizations where ADFS is still in use (ADFS from Windows Server 2016 and earlier – its centred by default for ADFS in Windows Server 2019). If you have moved to Pass Through Authentication or Password Hash Authentication with Single Sign-On enable for either of these auth methods then you will have the new UX.
So how can you get the ADFS UX to match. Actually its very simple. There are two files needed, one is the stylesheet to adjust the view of the HTML forms and the second is the JavaScript file needed to hide the password field when asking for the username and visa versa. And as well as the two files, two PowerShell cmdlets. One to upload the files to ADFS and the second to enable the new theme. And it is even simpler to roll back the changes with immediate effect. This is a simple change with much benefit for your end users.
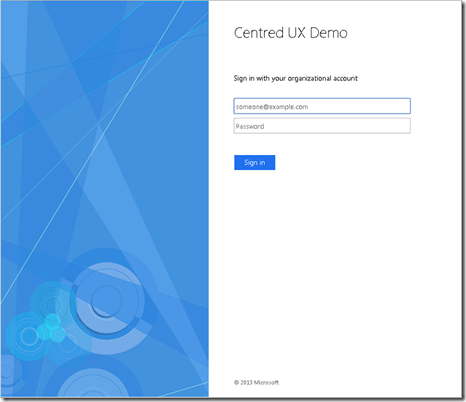
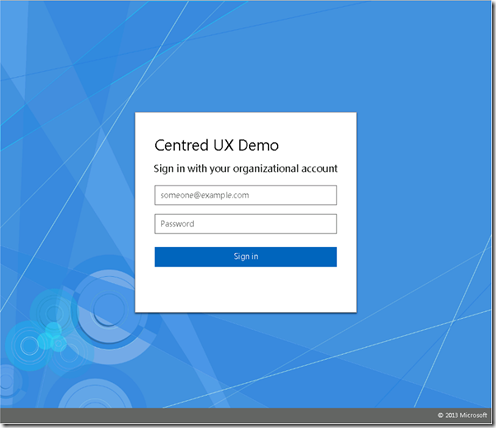
So lets take a look on a default unbranded ADFS installation. This is ADFS 2012 R2, but this same process works with ADFS 2016:
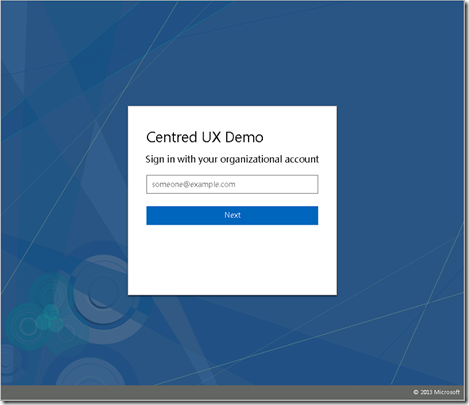
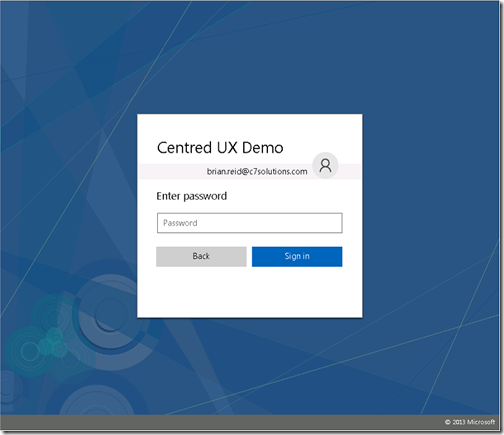
We are going to take this ADFS implementation and change it to:
Later in this blog post we will also look at the logo and background illustration branding that can have an impact on how the above looks.
Downloading the UX File
First though we need to get the stylesheet and the JavaScript files. These are written by Microsoft and available on GitHub as Open Source content. If you find issues with them, fork the code, modify it to fix your issues, and request the updates are merged back in to the master branch of the code!
You will find the GitHub CenteredUI resources on https://github.com/Microsoft/adfsWebCustomization/tree/master/centeredUi.
On this page you will find the readme and two files – the stylesheet, which is called ThemeCenterBrand.css and the JavaScript, which is called paginatedOnload.js. For Right to Left languages use the ThemeCenterBrandRTL.css file instead.
In ADFS there is a default theme which gives the above original look and feel, and we will create a new theme, upload the above two files to the new theme and then activate the new theme. To rollback your changes, activate the “Default” theme instead.
So in the GitHub repository, open each of the two files, click the Raw button to get the file contents and nothing else and copy the css or js to a empty text file that you save with the above file names to a folder on your primary ADFS server.
Note that it is important to save the files as UTF-8 and not ANSI or Unicode. The JavaScript won’t work if you use Unicode and if you use ANSI you remove all the internationalization and languages from the code.
Now that you have both files in a folder on your primary ADFS server you have the option to customise them. Customization might include adding languages and the localization text for any missing language.
Once you have customised the files if necessary, minimize the JavaScript file using an online JS minimizer service. In the defaults I was able to compress both the JavaScript and CSS files and save 36KB, which is a saving for every user and every login, and as well as less bandwidth, results in faster page load times.
Customizing the UX in ADFS
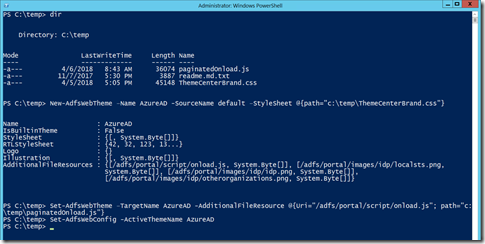
Once you have the two files available on the ADFS server, you can run the following PowerShell on the ADFS server:
|
1
2
3
4
5
|
# Enable IdpInitiatedSignOn if using ADFS 2016, as it is off by default:Set-AdfsProperties –EnableIdpInitiatedSignonPage $True# Create a new theme and set the stylesheet and JavaScript to the downloaded filesNew-AdfsWebTheme -Name AzureAD -SourceName default -StyleSheet @{path="c:\adfsTheme\ThemeCenterBrand.css"}Set-AdfsWebTheme -TargetName AzureAD -AdditionalFileResource @{Uri="/adfs/portal/script/onload.js"; path="c:\adfsTheme\paginatedOnload.js"} |
The above creates a theme called “AzureAD” which is a copy of “Default” and changes the stylesheet to your downloaded stylesheet. The second line updates the new theme with the new JavaScript file.
If you have already created custom themes and want to use them as the source, then that is possible – but remember to include in the replacement stylesheet and JavaScript your original customizations.
Then to go live with the theme run either of the two following PowerShell cmdlets:
|
1
2
3
4
|
#To update the theme for all relying parties in ADFSSet-AdfsWebConfig -ActiveThemeName AzureAD#To update the theme for only Office365/AzureAD relying party trust and leave your current defaults for any other relying party trusts you have in place (ADFS 2016 only)Set-AdfsRelyingPartyWebTheme -TargetRelyingPartyName urn:federation:MicrosoftOnline -SourceWebThemeName AzureAD |
Note that the CSS and JS files are uploaded to ADFS and will replicate automatically to all ADFS servers in the farm within 15 minutes. You do not need the source files on each server in the farm.
Different UX Options
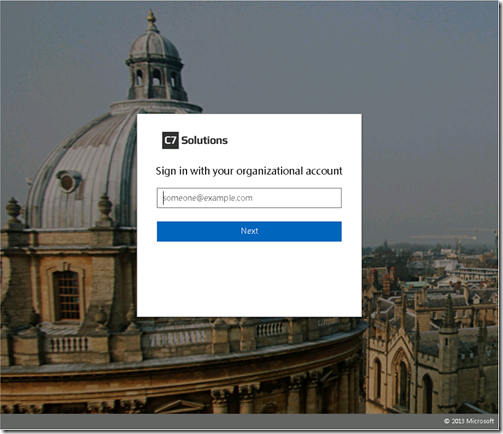
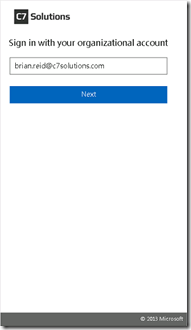
The following screenshot is with the CSS only and not the JavaScript uploaded. Notice no pagination and that the background image is not overlayed by a dark tint (in line with Azure AD login designs)
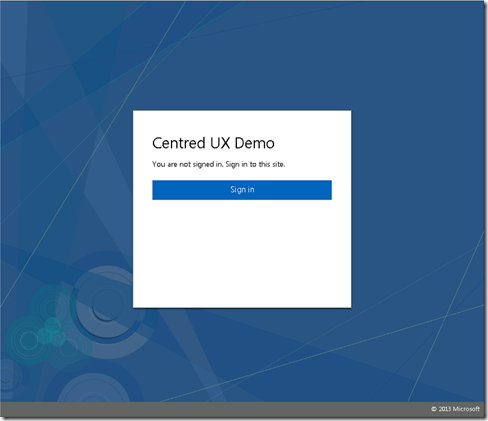
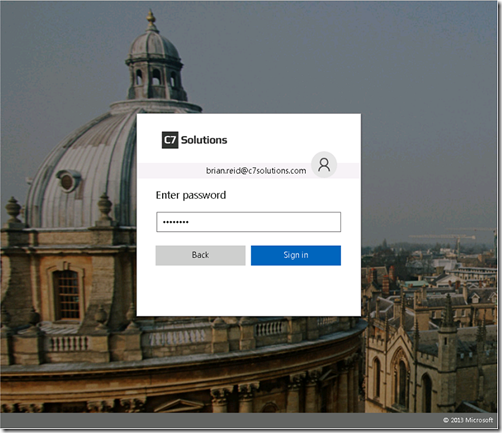
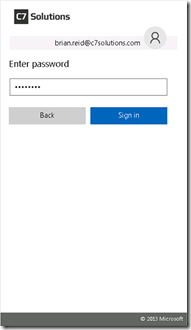
The below image shows the pagination working, with the generic avatar and just the password field. If the username is provided by a user_hint then this would be the first page the users sees if connecting from a non-domain joined machine. If you are on the LAN and domain joined, then you will never see these customizations anyway as single sign-on will take effect.
Illustrations and Logo UX Changes
In https://docs.microsoft.com/en-us/windows-server/identity/ad-fs/operations/ad-fs-user-sign-in-customization there are further steps on changing the illustration (the background image) and the logo. Lets see how this works and what it looks like to finish
First your logo should be 24px by 256px max, without padding and a transparent background.
Second, your illustration should be 16:9 or 16:10 aspect ratio and 1024px by 1080px and under 200KB, with the highest resolution possible as it will be scaled to all screen resolutions as needed.
Finally, once these are all ready, you can run the PowerShell to update the logo and illustration. Below I have customised the company name as well, though that is replaced by the logo anyway
|
1
2
3
|
Set-AdfsGlobalWebContent -CompanyName "C7 Solutions"Set-AdfsWebTheme -TargetName AzureAD -Logo @{Path="C:\adfsTheme\C7 Solutions - Login Banner.png"}Set-AdfsWebTheme -TargetName AzureAD -Illustration @{Path="C:\adfsTheme\o-OXFORD-UNIVERSITY-1024-1080.jpg"} |
Mobile and Modern Auth UX
When on a smaller device, such as on a phone, or in the Modern Auth popups in Office applications etc. you get a UX similar to the below: