Greetings folks! Approximately four-score and seven years ago (in cloud-years), I posted a blog with a stated intention of it being the first in a series about the modern Microsoft enterprise productivity platform.
I assure you, that intention remains but it’s just taken me a teeeeeeeny bit longer than I’d expected to get to the second post in the series. Better late than never? I guess we’ll see…
NOTE: I’ll say/repeat what you all know: this “cloud stuff” changes fast – and as such, blogs about cloud stuff “drift” fast. The above post is dated; the high-level concepts still apply but you should ALWAYS rely on our docs which are official and kept up much more so than blogs.
I ended that last post with the initial AD + AAD hybrid ID service established and now, I’ll discuss custom branding across the EMS + O365 ‘space’ (along with Windows 10, these are collectively bundled as “Microsoft 365” or M365).
Some of the biggest aspects of a company’s “visual identity” are the branding elements. Logos, images, tag-lines and phrases, and other information, presented to users, helps ensure consistency, as well as reduce confusion by clearly indicating that ‘this is a legitimate service/notification from my company.’ Extending that consistent look/feel to corporate IT services as they move/expand to the cloud should be part of the integration planning and deployment.
Also, in many cases, there is policy text/verbiage that is important to display from a compliance standpoint.
- Azure AD Conditional Access includes an interactive acknowledgement system via “Terms of Use” (ToUs) I don’t cover ToUs here but once you’re done with this post, go knock yourself out:
Once you’ve customized branding elements, they’ll permeate across M365, including Azure AD/O365 sign in pages, MFA prompts, portals, Autopilot screens, and the Intune Company Portal, as well as on emails/notifications for end-users and/or operations folks.
Let’s take a look…
Azure AD – Company Branding
The primary location to customize branding for many aspects of M365 is in the Azure AD configuration.
Service settings:
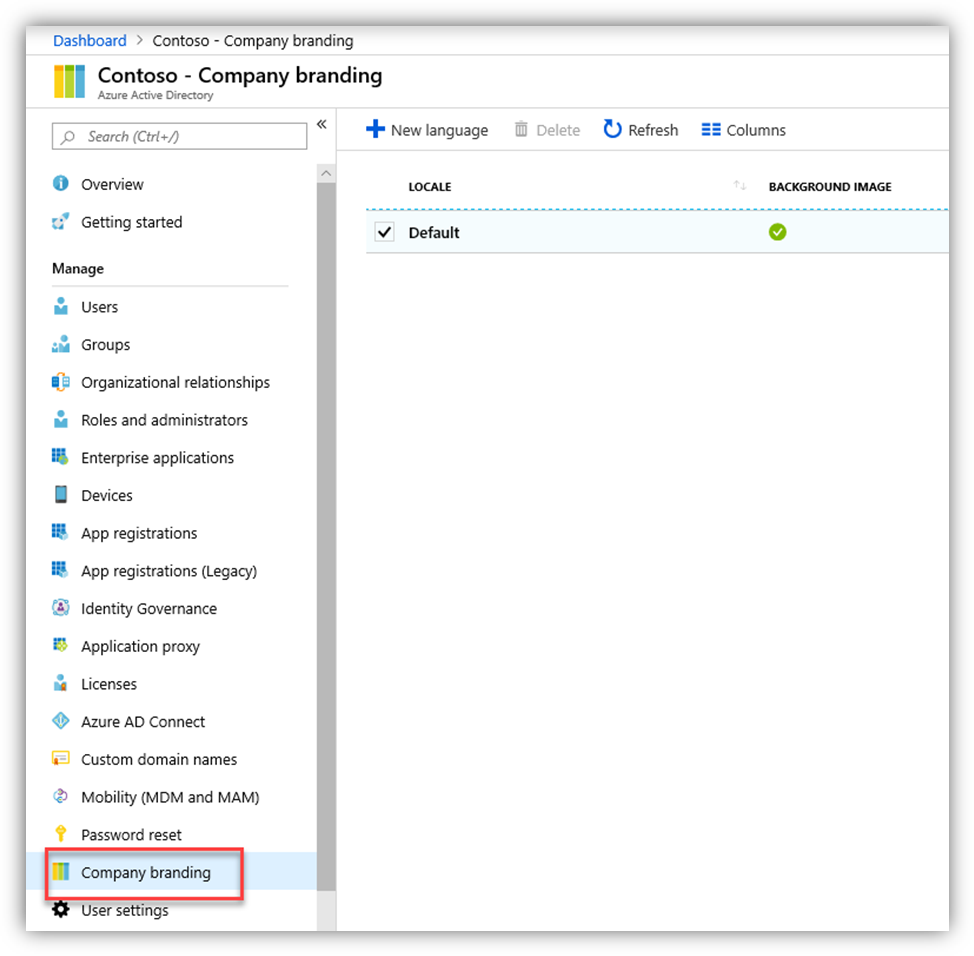
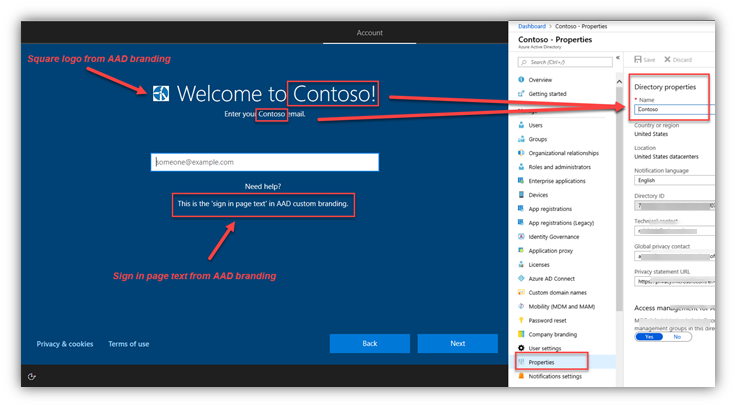
- Open the Azure AD Portal > Company branding slab/blade:
- TIP: the description text by each element informs you of specific file size/type requirements – if you don’t see your icons/logos in testing, verify the file isn’t too big or the wrong file type
- TIP: Work w/ a marketing resource in your org to establish a folder structure where you can gather company-approved and appropriate-sized image files, icons, logos, etc. for easier, more efficient upload and service configuration
Once you’ve configured the ‘service settings,’ here are some examples of the resulting customizations (UIs and emails).
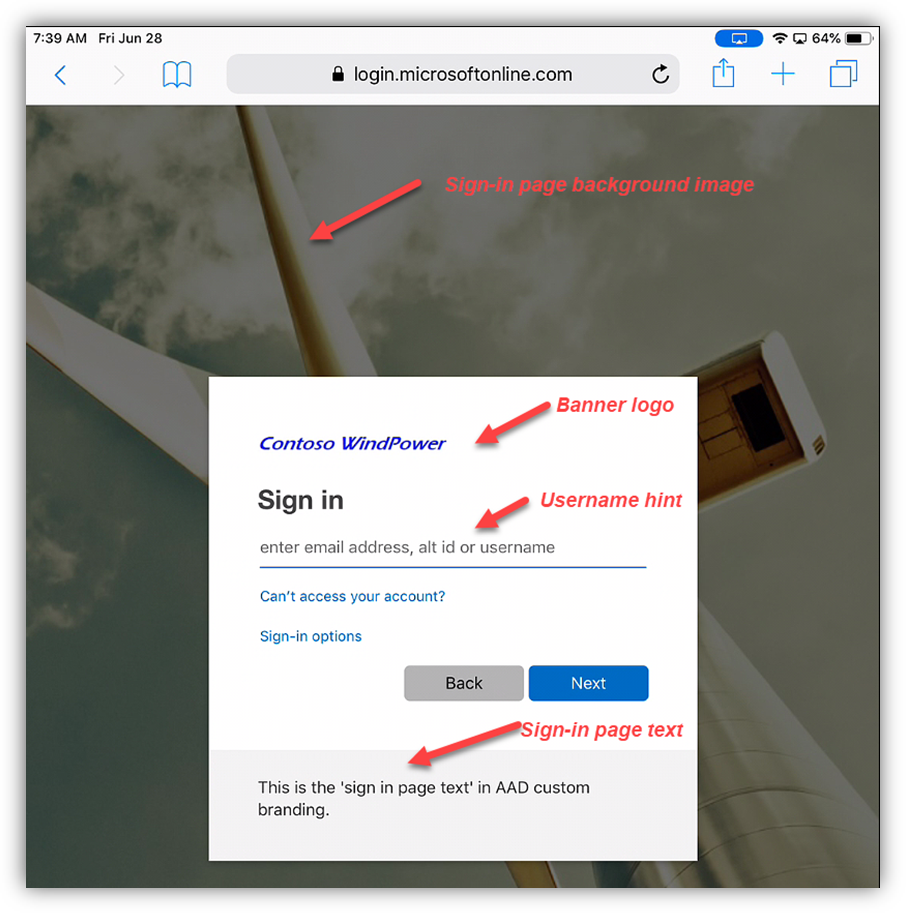
- Sign in page:
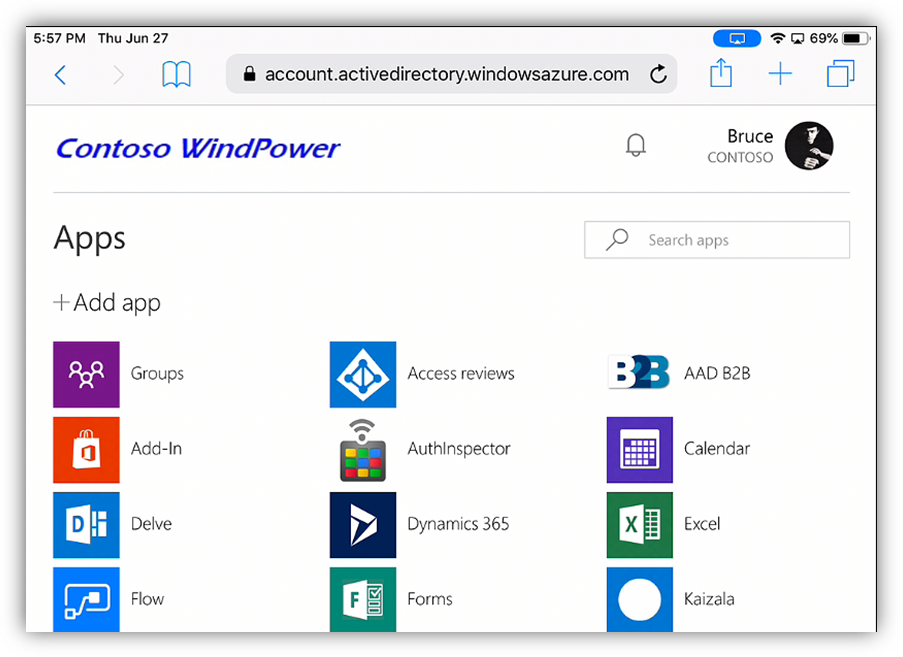
- MyApps Portal:
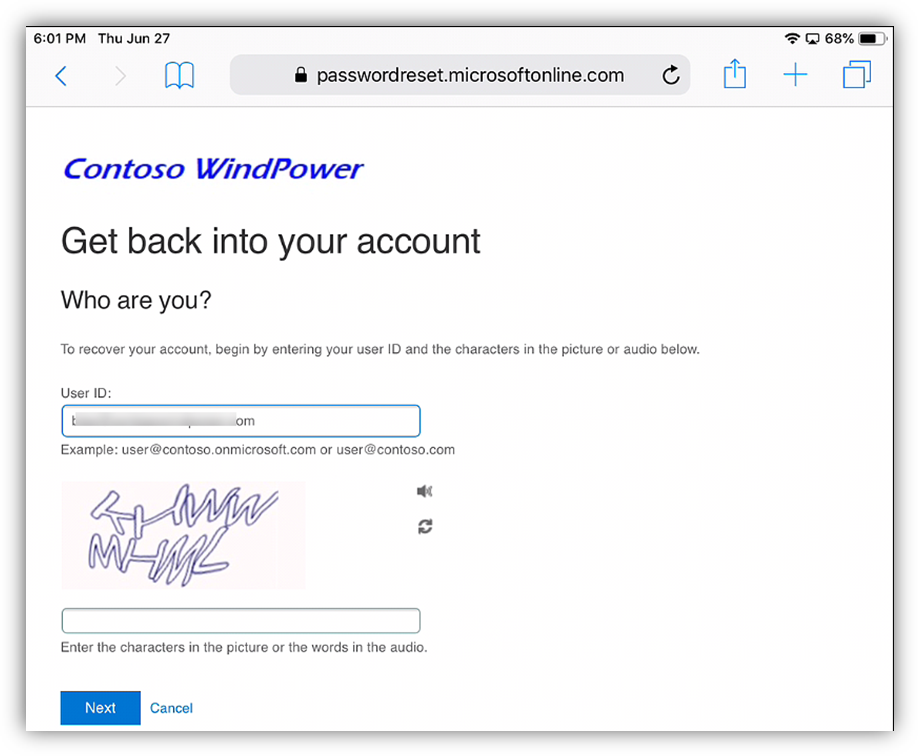
- Self-Service Password Reset:
- Website:
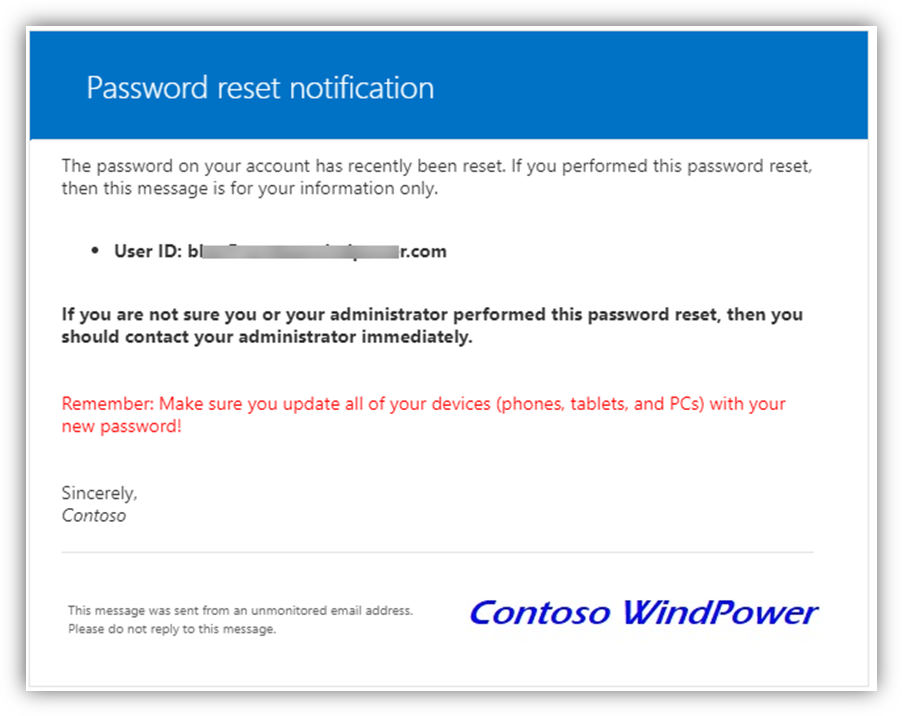
- End-user email message:
- MFA Service
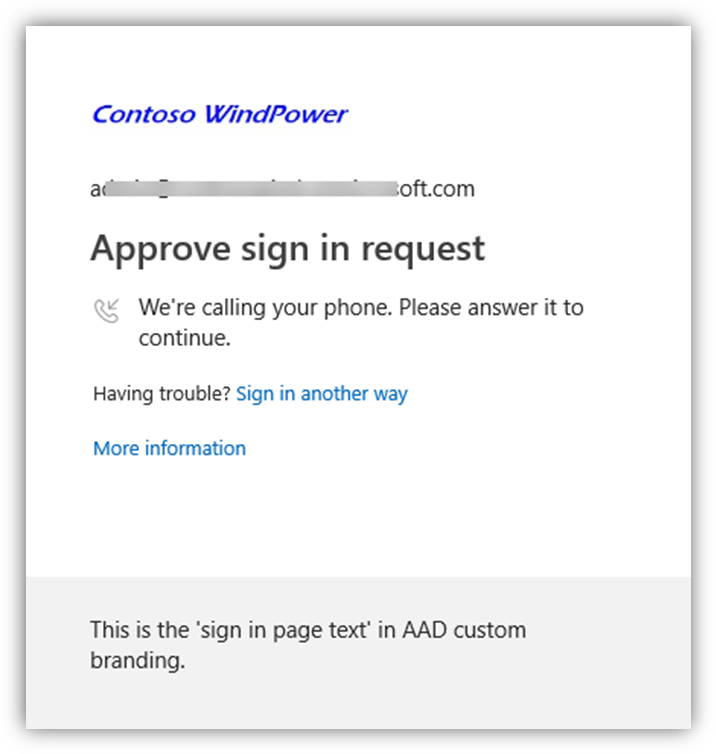
- MFA prompt:
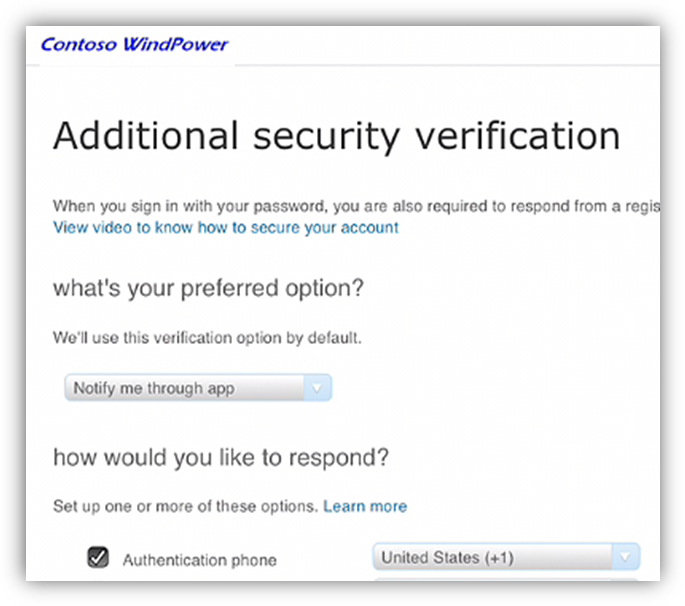
- Legacy MFA registration experience:
- Access Reviews
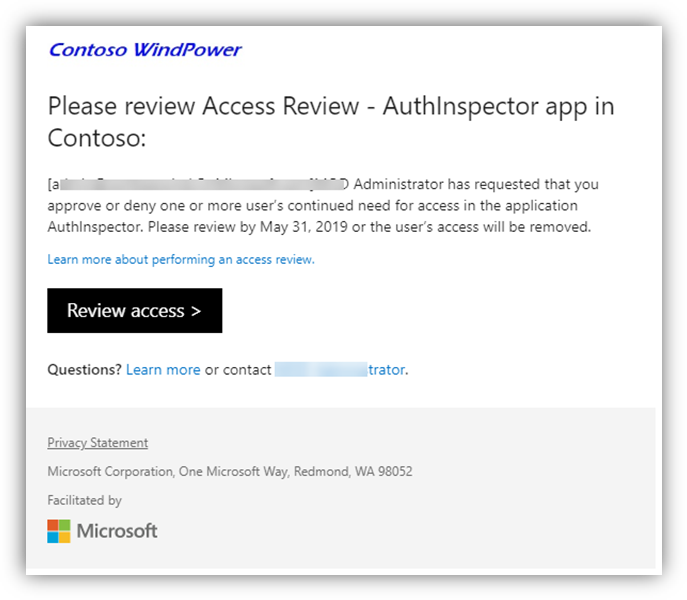
- Targeted-user notification email:
- AutoPilot
- This one is easy but might be maddening if you’re ‘portal-surfing,’ looking for ‘AutoPilot branding settings.’ AutoPilot utilizes AAD branding settings; one doesn’t configure branding anywhere specifically for AutoPilot
- That said, one of the PMs at Microsoft has some really cool ‘customization’ materials for AutoPilot to do things such as set a custom background, define a custom Start Menu layout, remove certain in-box apps, etc.
- The AutoPilot screen and AAD branding page cross-reference:
Office 365 Theme
Some UI elements of O365 are also customizable.
Service settings:
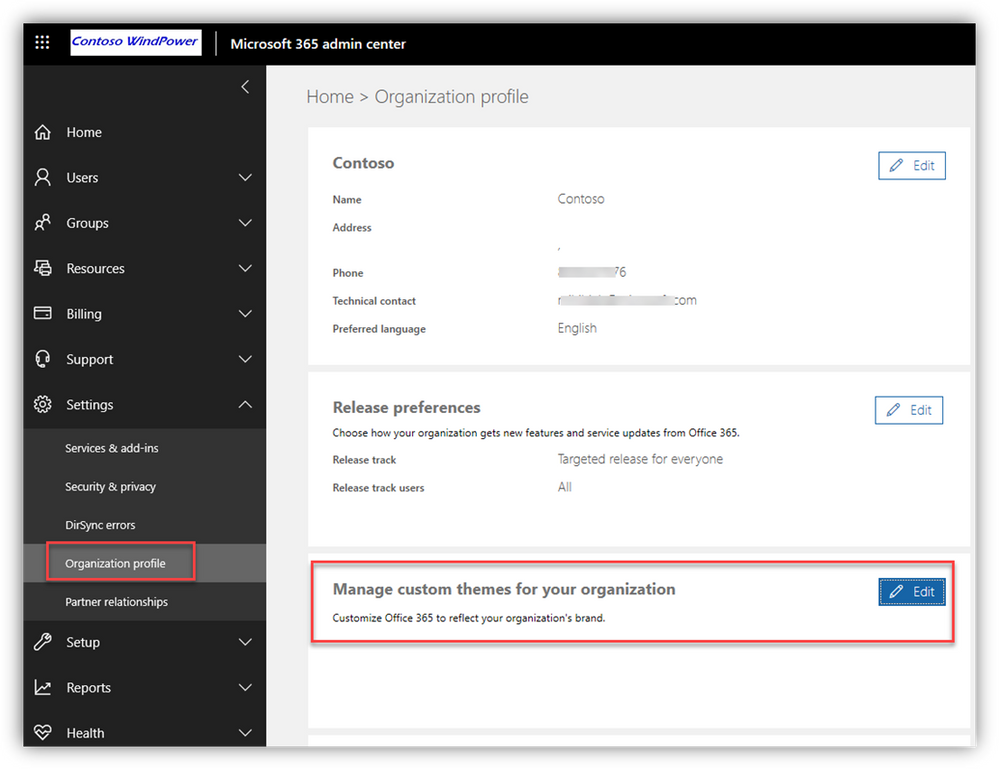
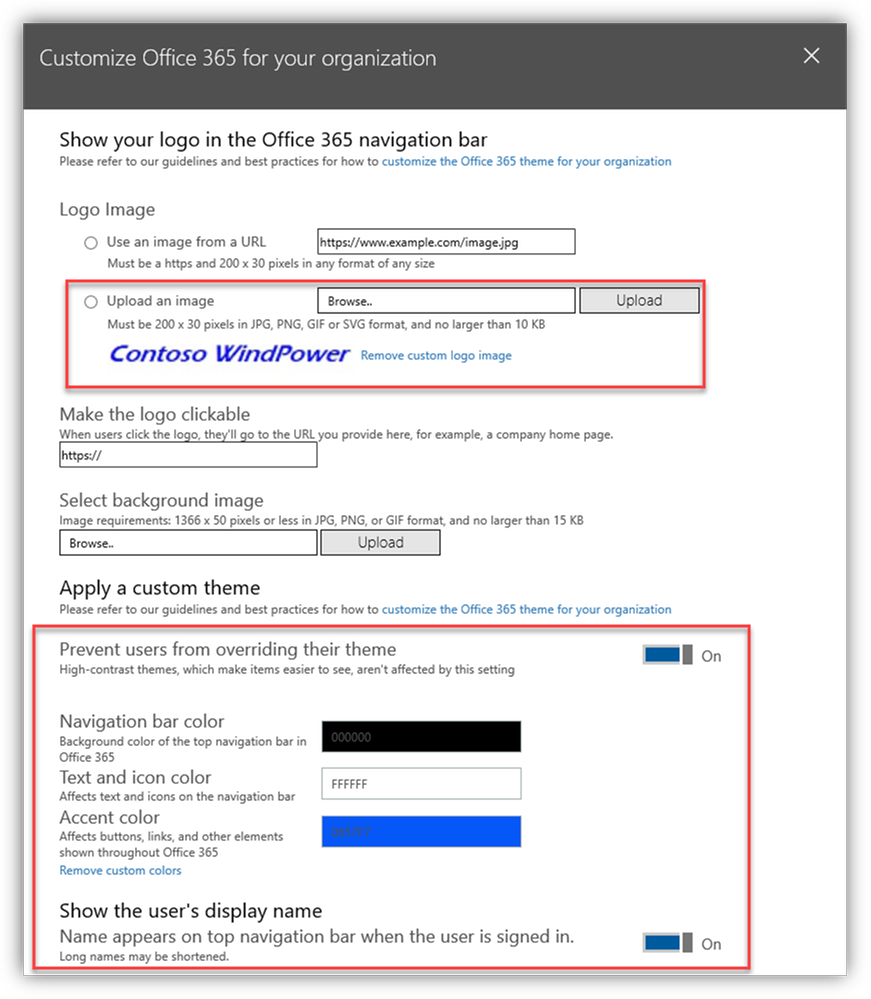
- Open the O365 Admin Portal > Settings > Organization Profile > Custom Theme:
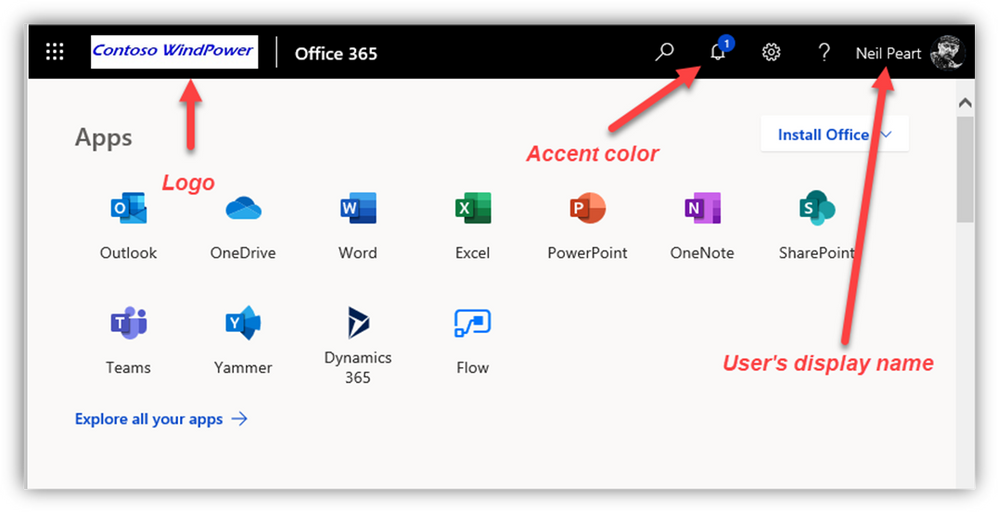
Example:
- O365 User Portal:
Intune – Company Portal
You can customize elements of Intune, such as the Company Portal app/website and compliance emails sent by Intune, to match your corporate branding/colors, support links, etc.
Service Settings:
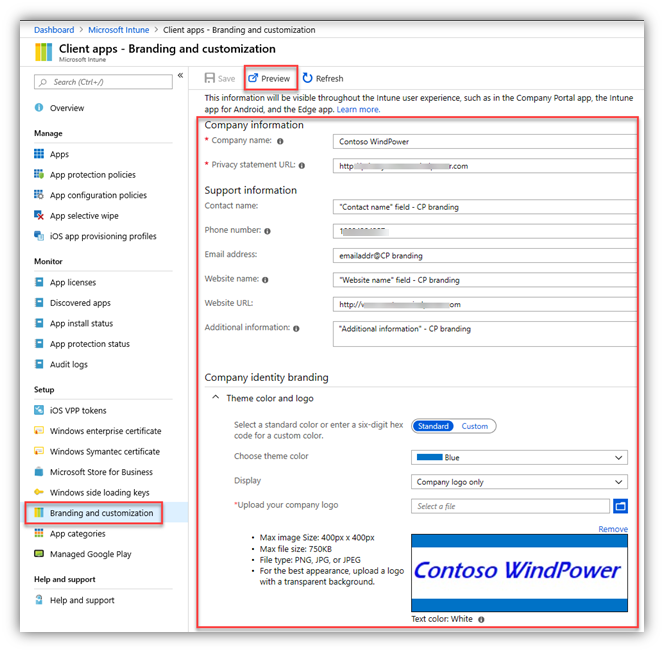
- Open the Intune portal > Client Apps > Branding and customization blade/slab:
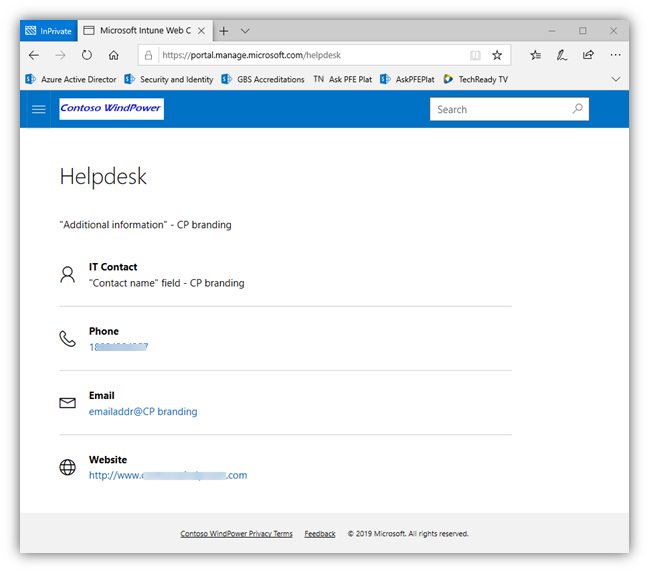
- TIP: If you click the ‘Preview’ button at the top of that page, the Company Portal Website will open, so you can immediately test/preview your changes:
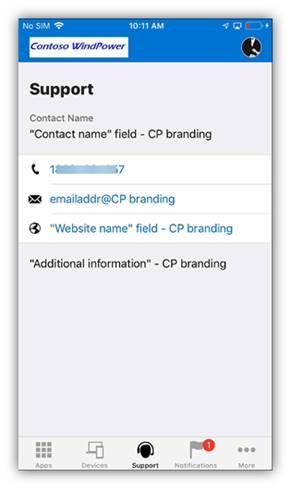
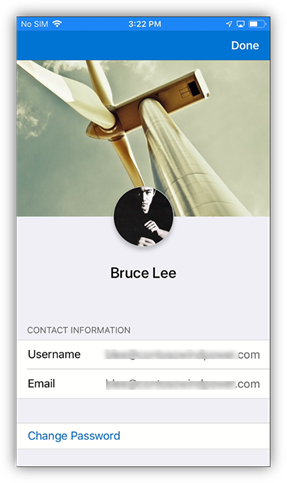
Company Portal App examples:
- IOS:
- Android:
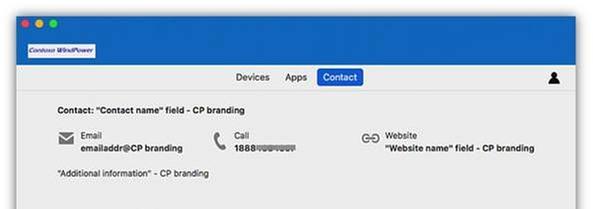
- Mac:
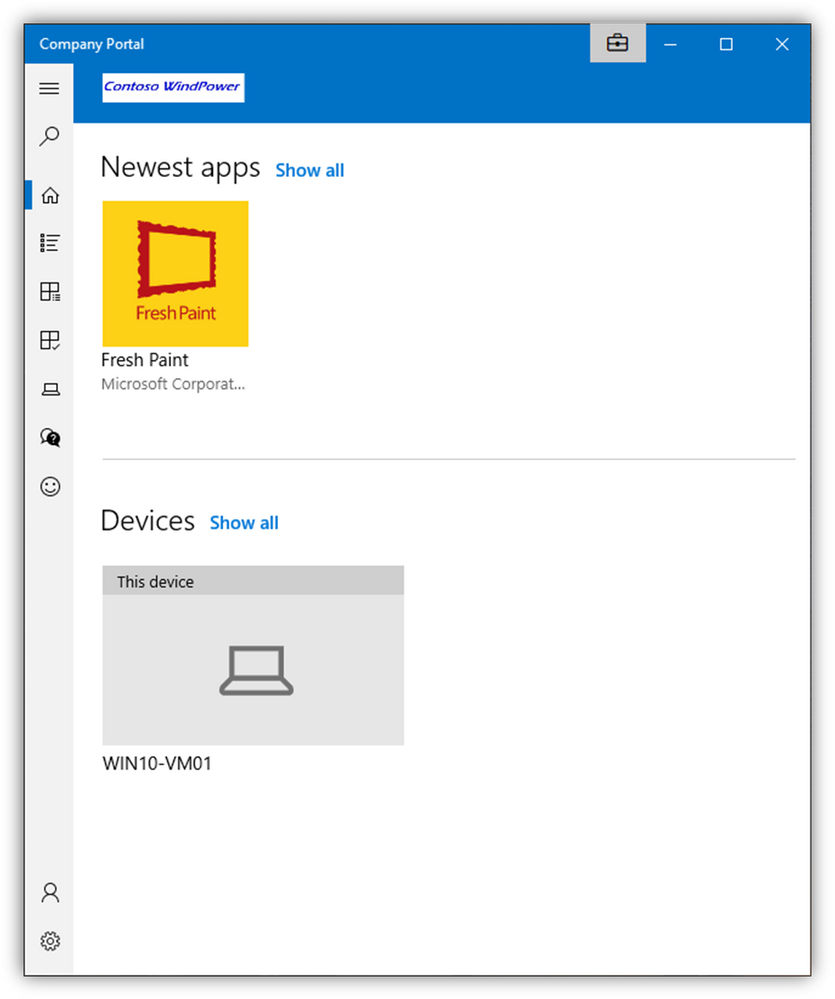
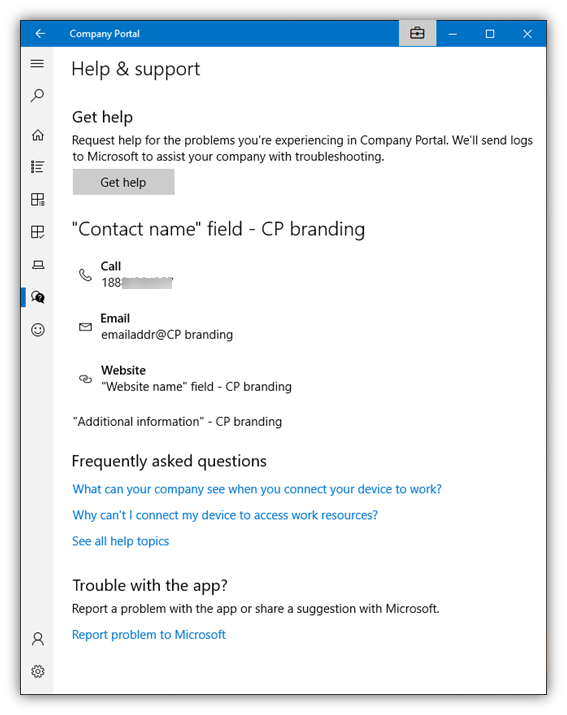
- Windows 10 (The Home and Help/Support pages):
Intune – Non-compliance Notification Emails
Intune can generate/send emails to end-users if/when devices that they’ve enrolled fall out of compliance.
Service settings:
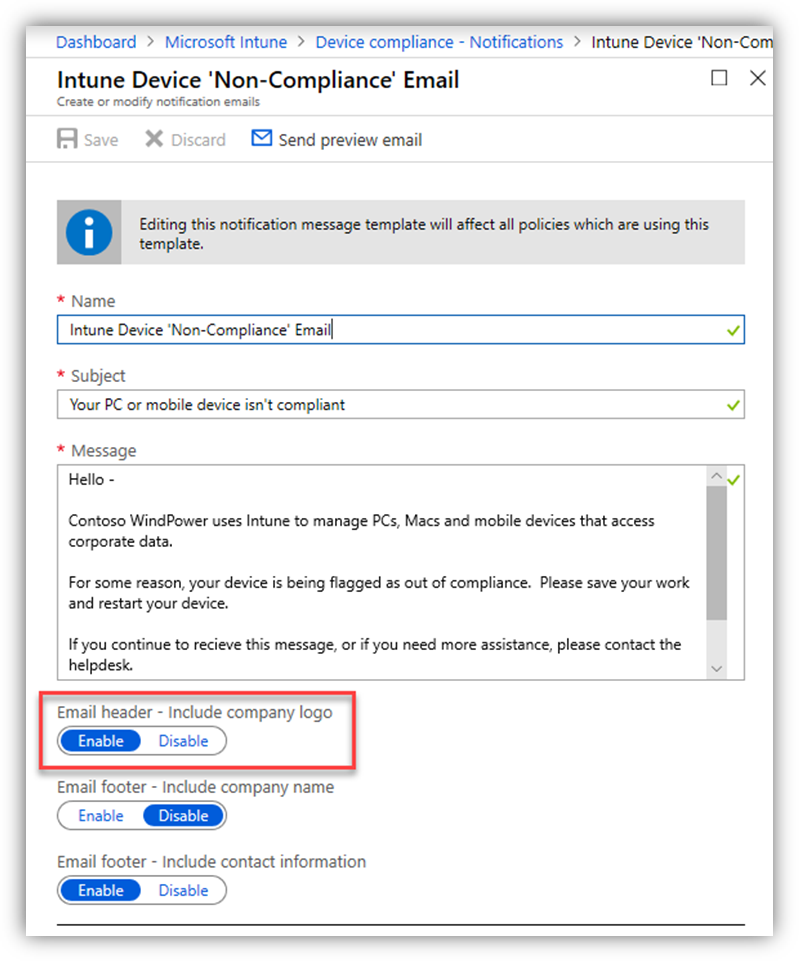
- Intune Portal > Device Compliance > Notifications:
- Email sample:
Microsoft Cloud App Security (MCAS) Policy Email Notifications
Service settings:
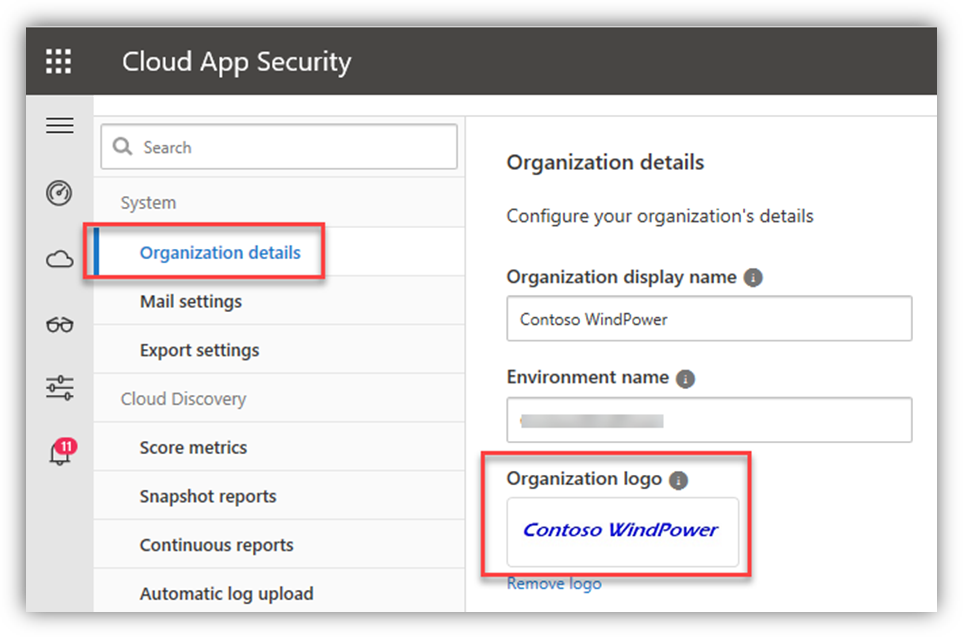
- MCAS Portal > Settings > Organization details > Organization logo:
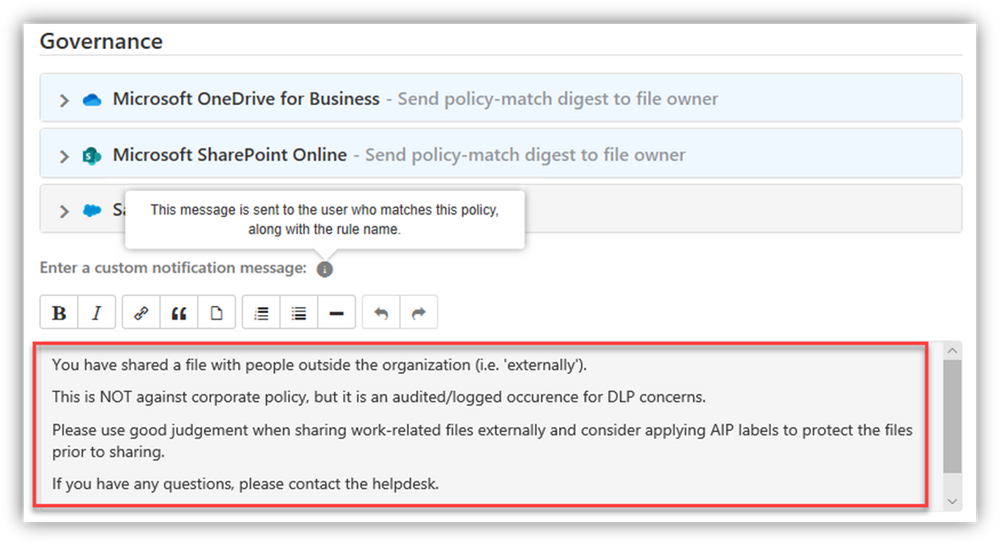
- Target “File Policy” (external file sharing example) > Governance settings:
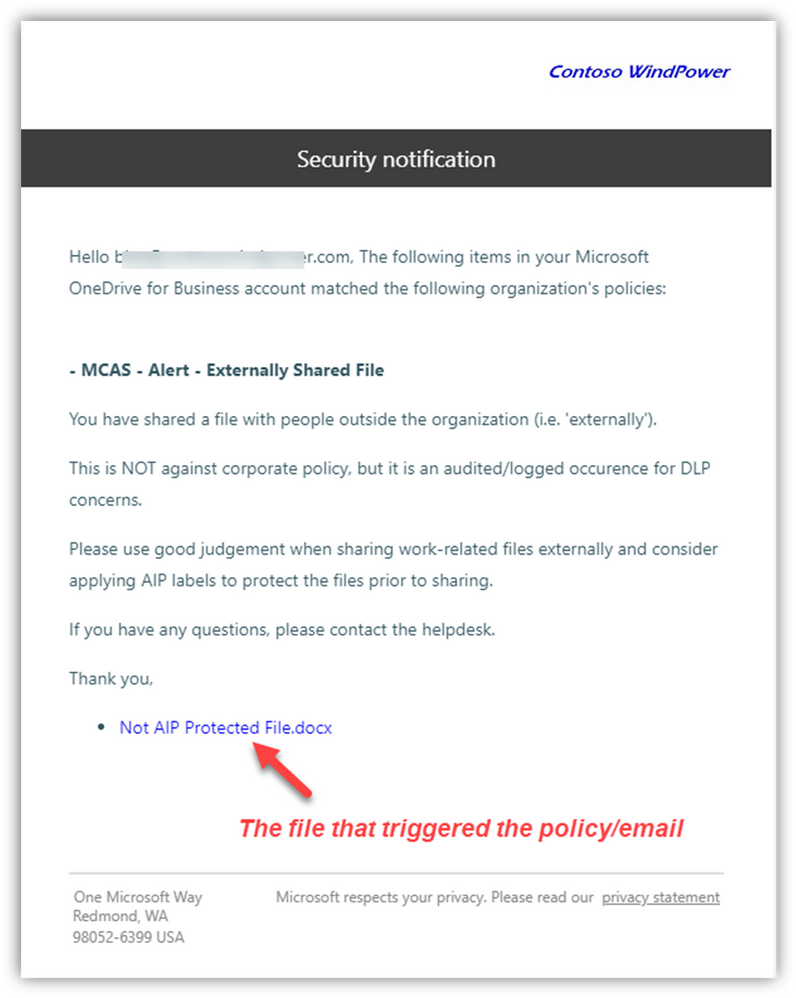
- Sample email:
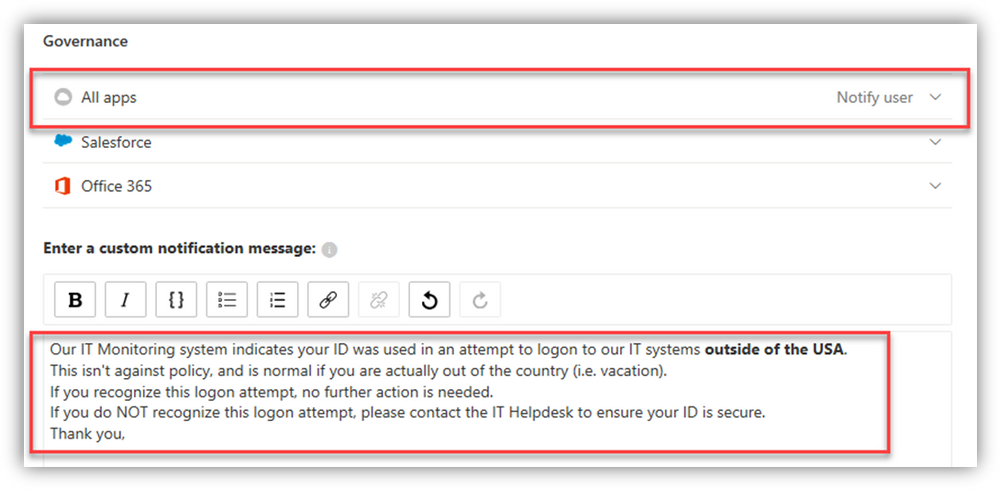
- Target “Activity Policy” (login outside of the USA example) > Governance settings:
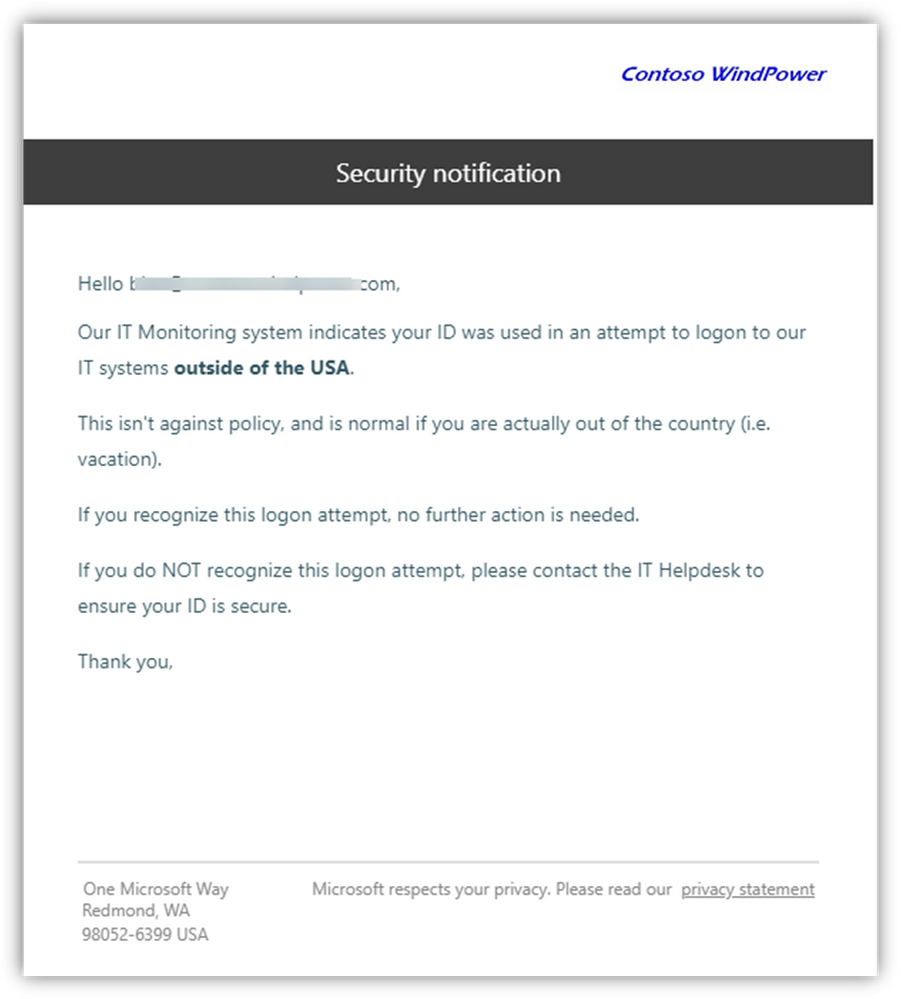
- Sample email:
Custom branding alignment for SCCM Software Center
SCCM Software Center can be customized to match the other custom branding elements:
Service settings:
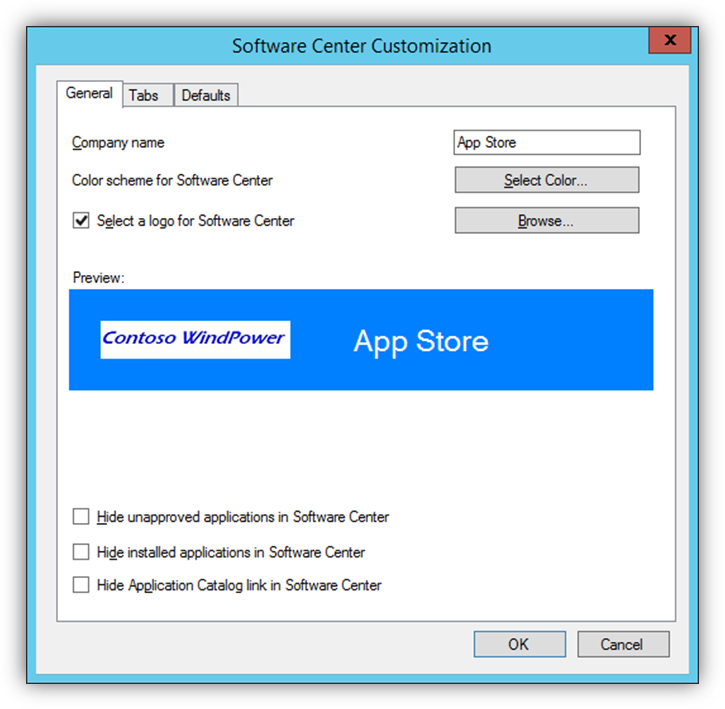
- SCCM Console > Administration > Client Settings > Software Center:
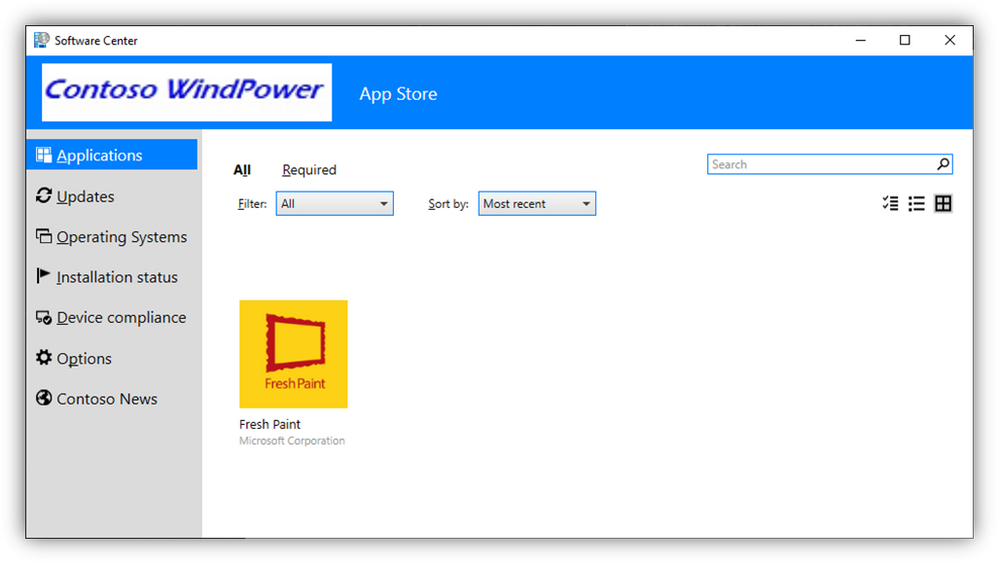
- Software Center “App:”
Bonus Nugget
As someone who works in these portals every day, it’s not lost on me that ‘portal sprawl’ is real. We are making things better with a move towards ‘role-based’ portals and ‘favorites’ or bookmarks can help, too.
However, here is a tip that helps me and the way I operate…
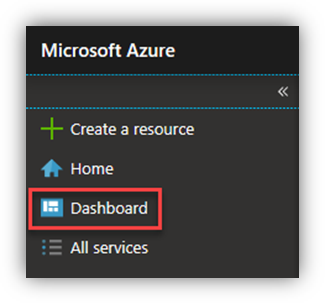
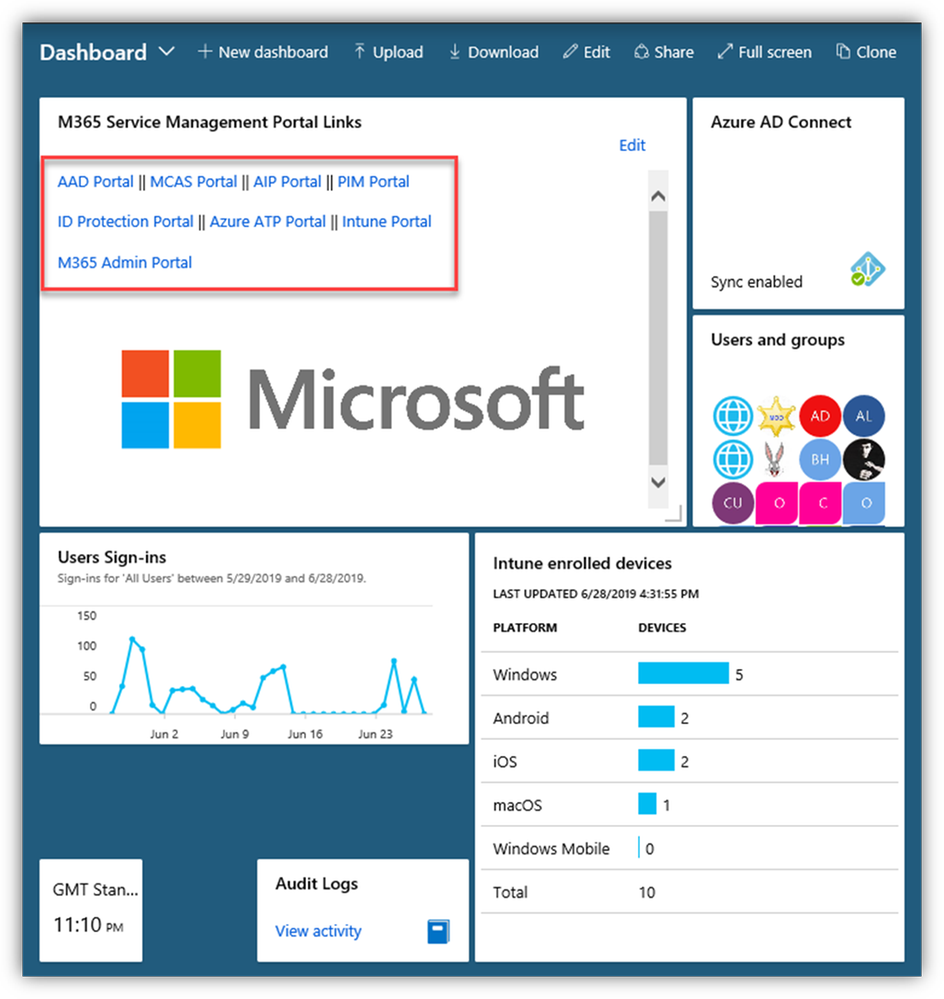
1. From the ‘main’ Azure portal (portal.azure.com), get to your ‘Dashboard’ view:
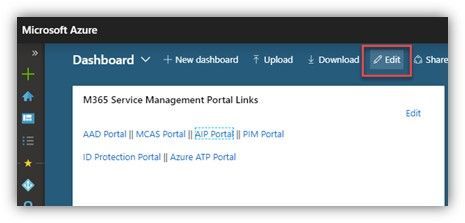
2. Click “Edit” along the top:
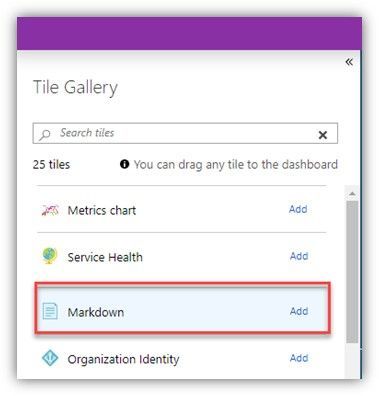
3. Add “Markdown” from the Tile Gallery:
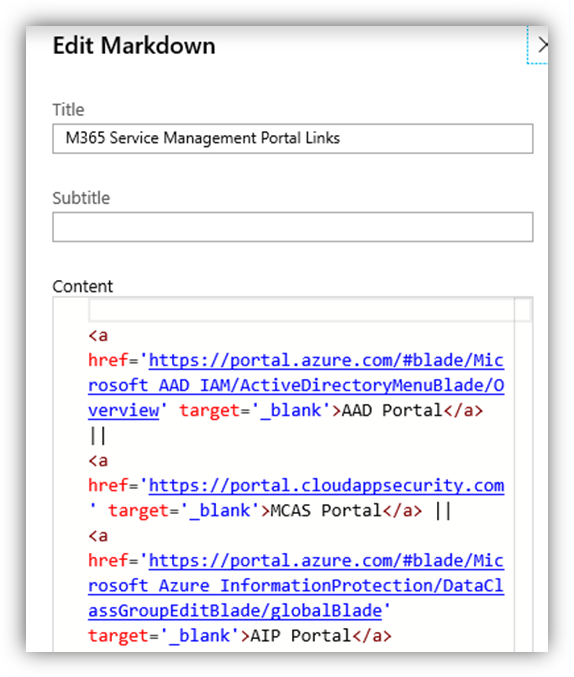
4. Give your Tile a title and edit the HTML ‘content’…
- Here’s a copy/paste of the code from a few of my links <WARNING – I’m an HTML novice/>
<a href=’https://portal.azure.com/#blade/Microsoft_AAD_IAM/ActiveDirectoryMenuBlade/Overview‘ target=’_blank’>AAD Portal</a>
||
<a href=’https://portal.cloudappsecurity.com‘ target=’_blank’>MCAS Portal</a>
||
<a href=’https://portal.azure.com/#blade/Microsoft_Azure_InformationProtection/DataClassGroupEditBlade/global…‘ target=’_blank’>AIP Portal</a>
The result is a clean, easy launch-point for the various portals, all from my main Azure dashboard
- This loads whenever I login to the Azure Portal from anywhere/device; this isn’t cached on my local PC
- I added some color via the Microsoft logo, which is a link to the M365 docs homepage.
- Each blue link in that Tile/box opens the corresponding portal/URL – each on a new tab (bonus!):
So, there you have it, friends … a picture-heavy run-down of many of the cross-service branding customization capabilities, as well as a tip about living with portal sprawl.
As Porky Pig says at the end of each cartoon, “That’s all folks!”